With PDFpenPro, you can create interactive PDF forms customers can fill out and send via web or email. In this article, we’ll show you how to build a fillable PDF form from scratch using PDFpenPro’s Form tools.
How to Build a Fillable PDF Form
In How to Fill Out a PDF Form, Even When It Isn’t Fillable, we showed you how to use PDFpenPro to make “flat” forms fillable. You can do this, we explained, thanks to the Create Form Fields feature, which scans PDFs for data entry locations and automatically adds interactive form fields to them. Like this:
But this feature isn’t just great for when you are the recipient of a static form. It’s also useful when you are creating a simple form from scratch. You can build a static form in another application, such as Microsoft Word, save it as a PDF, and use PDFpenPro’s automatic form creation capabilities to make it interactive.
Automatic form creation via Edit > Create Form Fields… generates basic text fields and checkboxes for your PDF. Advanced forms with multiple choice questions, lists, or submit buttons require customization using form elements. Let’s look at them in detail below.
Form Elements
You can access PDFpenPro’s form elements by clicking on the Form Elements tab in the editing bar

, as shown below:

There are seven types of elements you can add to a form:
- Text field: Enables the form filler to enter a text response. You can click and drag a text field to adjust size, and use the Object Properties tool to adjust border width, style, and stroke color.
- Checkbox: Enables the form filler to “check” one or more options as a response to a question. When you add a checkbox, a text label appears. You can move it, resize it, or delete it.
- Radio button: Enables the form filler to choose one of a predefined set of mutually exclusive options.
- Choice field: Enables the form filler to choose one or more options from a dropdown menu.
- List field: Enables the form filler to choose one or more items on a list.
- Signature field: Enables the form filler to tap the field on a trackpad or touchscreen and sign using their fingertip or a stylus pen for iPad. You can click and drag to adjust the size and placement of this field, which appears with a “Sign Here” stamp next to it.
- Submit button: Enables the form filler to submit the form via email or web. When adding the button, you enter the URL or email address where you want the data to be sent.
Note: The appearance of elements may vary depending on the PDF app used to view the form. Some PDF apps may not support all form elements.
Form Element Properties
After adding a form element, use the Inspector to customize its properties. Though different form elements have different properties, they all have these two properties in common: Name and Tool Tip.
- Name is a unique word used to differentiate the element from other elements in the form. In addition to making a field unique, a Name also enables "grouping." For example, if multiple text fields have the same Name, information entered onto one field in the form will auto-populate in another field with the same Name in that document. With checkboxes and radio buttons, fields with the same Name mean users can only choose 1 of the options among the grouped checkboxes or radio buttons.
- Tool Tip is a hint that appears when the form filler hovers the mouse over the element — it’s helpful to most users, especially the visually impaired.
How to Manually Build a Fillable PDF Form in PDFpenPro
To build a fillable PDF form in PDFpenPro, you need a PDF. You can either create one from scratch using a blank page via File > New > From Stationery... or use an existing document.
To add text to a blank page, such as the form’s title and the form fields’ labels, use the Text tool.
To add a form element such as a Text field or Checkbox to the page, select the form element tool of choice from the Editing bar’s Form Elements tab. Then, click where you want to place it on your page. To move or resize your form element, use the Edit tool to select it. Learn more about adding each form element below.
How to add a text field
To add a text field, select the Text Field tool and drag to create a text field on the page.

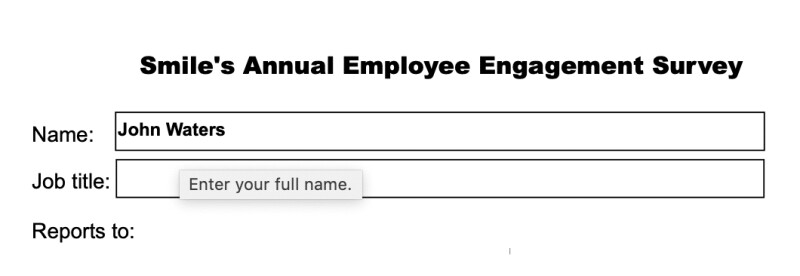
When you’re done, specify the field’s properties in Inspector > Form Element Properties, which include:
Default Value: This is optional placeholder text. If adding one, use an example of the type of answer you are looking for. When you add the default value, it doesn’t immediately appear on the form. To see it, you need to choose Edit > Reset Form.

- Multi-line: This allows the text typed in to wrap when it reaches the edge.
- Size to fit or Scroll Edge:
Select Size to Fit
means that the text entered scales in size to fill the field. The closer to the boundaries it gets, the smaller it looks.
Select Scroll Text
means that text is allowed to scroll past the field’s borders.
How to add a check box or a radio button
To add a check box, select the Checkbox tool. To add a radio button, select the Radio button tool. Then, click on the area of the page where you want it to go.
Attached to the checkbox or radio button will be a text box; click inside it to enter a checkbox or radio button label, such as the “Yes” shown on the image below. If the field doesn’t require a label, you can delete the text box.

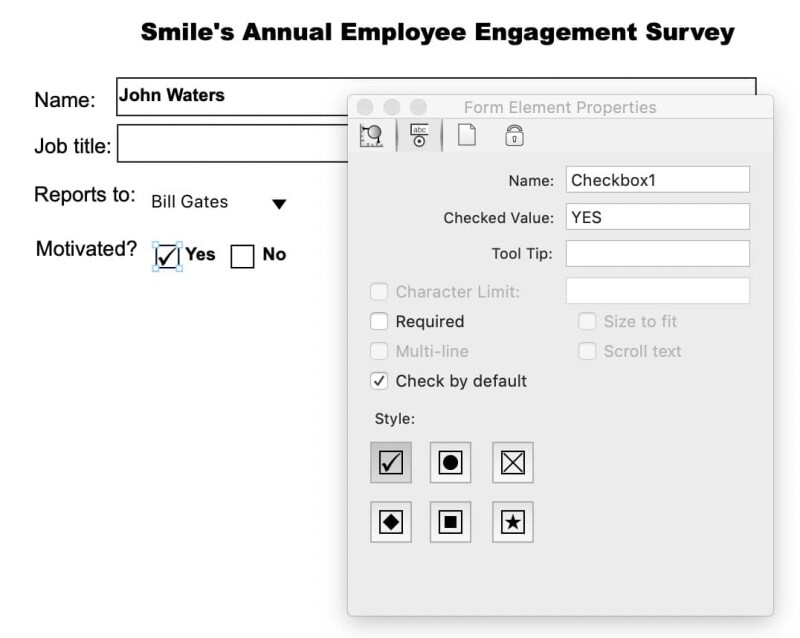
Go to Inspector > Form Element Properties tab and customize your checkbox or radio button properties, which include:
- Check by default: Adds a check to the checkbox or a radio button before a user fills out the form. To activate this setting, choose Edit > Reset Form.
- Style: Determines the mark that appears when an option is selected.
Tip: Checkboxes and radio buttons are tricky to align manually. Luckily, you don’t have to. Use the Alignment feature — tab one in the Inspector tool — to align them vertically or horizontally, by their edges or by their centers, or to distribute them at an equal distance from each other. In the image below, two different Alignment options were used to arrange the radio buttons vertically and keep them at an equal distance from one another.

How to add a choice field
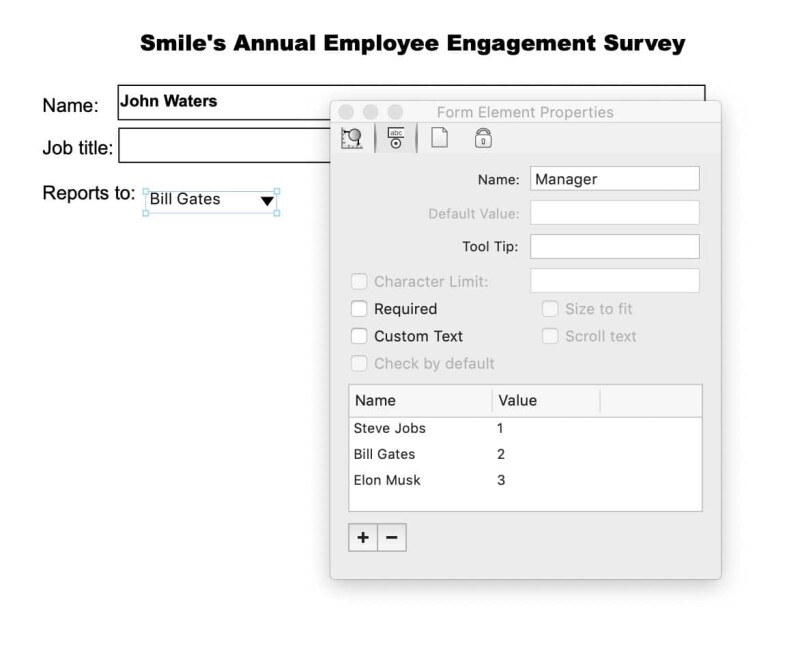
To add a choice field, select the Choice Field tool and drag to create a field on the page. Then, customize it in Inspector > Form Element Properties tab, as shown below:

Choice field properties include:
- Name/Value: The name is the option the user will see; the value is what you, the form designer, will see when receiving form submissions. Use the plus sign to options. Give each one a unique name. Adding a value is optional.

Custom text: Enables the respondent to type in a choice that doesn’t appear among those you provided. When a choice element allows custom text, a text cursor appears before the other options, as shown below:

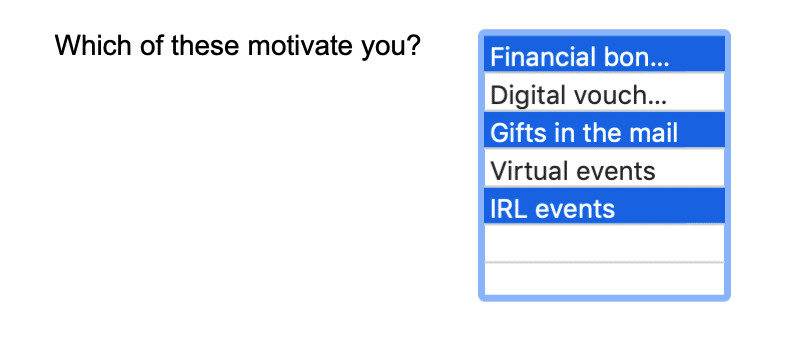
How to add a list
Use the List tool to drag and create a list field on the page. If the number of items is longer than can be displayed within the list’s area, the respondent can scroll through the list.
Choose Inspector > Form Element Properties tab and customize the list properties, which include Select Multiple to enable the selection of more than one list item, as shown below:

How to add an interactive signature field
To create an interactive signature field, drag out a rectangular area on the form with the Signature Field tool. The Sign Here stamp goes away when the respondent signs the form.

There are no properties in the Inspector for interactive signatures.
Tip: Not all PDF applications support Signature Fields. When in doubt, use Adobe Reader to access and test forms with Signature Fields.
How to add a Submit button
To add a Submit button, choose the OK button. Then, drag the Submit button on the page. Chose Email or URL as the form destination, enter the details, and click OK.

In Inspector > Form Element Properties, you can change “Submit” to a different call-to-action in the Label field:

Processing and exporting forms
- You can find scripts for processing form data in Backend Processing of PDF Forms.
- You can use the Export Form Data script to see the values that are returned from a form — see How to Print and Export Form Data.
- For additional information regarding all aspects of creating forms with PDFpenPro, check out this Help article.
Use PDFpenPro to build fillable PDF forms
We hope this guide was helpful! If you run into any trouble while building interactive PDF forms, don’t hesitate to get in touch.
Curious about PDFpenPro’s form building tools? Try them free for a month.
